Introdução
Essa dica decidi fazer me baseando nesse post aqui. O desenho ficou legal, mas no post não expliquei o passo a passo de como foi feito. Pois bem, agora aqui está ele!
O objetivo é criar a seguinte imagem no InkScape:
 Nessa dica vou usar cores diferentes do Tux para a visualização ficar melhor. Ok, estou assumindo de que você tem o InkScape instalado no seu sistema, caso contrário faça o download aqui:
Nessa dica vou usar cores diferentes do Tux para a visualização ficar melhor. Ok, estou assumindo de que você tem o InkScape instalado no seu sistema, caso contrário faça o download aqui:
A versão que estou utilizando é a 0.44.1, é velha porém me satisfaz. :-)
Tudo pronto, mão no mouse!
Abra o InkScape, aperte F5 para escolher a ferramenta de criar círculos, elipses e arcos e escolha uma cor na parte inferior do programa, vamos criar a imagem que será o corpo do Tux. Clique com o botão esquerdo do mouse, mova o cursor diagonalmente e para baixo até que você obtenha uma elipse com um tamanho de mais ou menos 169x190 pixels (LarguraxAltura), mas você pode fazer com qualquer outro tamanho, e escolha uma cor na parte inferior do programa, isso servirá para diferenciar as partes do desenho.
 Agora para criar as patas, ou se preferir "os pés", com a mesma
ferramenta de círculos crie uma outra elipse com mais ou menos 79x34
pixels, também pode ser outro valor qualquer desde que fique com um
formato parecido de uma pata (ou será pé?). Escolha uma cor diferente na
parte inferior do programa.
Agora para criar as patas, ou se preferir "os pés", com a mesma
ferramenta de círculos crie uma outra elipse com mais ou menos 79x34
pixels, também pode ser outro valor qualquer desde que fique com um
formato parecido de uma pata (ou será pé?). Escolha uma cor diferente na
parte inferior do programa.
 Como temos somente uma pata-pé (pra acabar a dúvida :-)), vamos criar
uma outra a partir da já existente. Aperte F1 para escolher a ferramenta
de selecionar e transformar objetos, clique sobre a pata-pé, somente se
não estiver selecionada, e aperte Control+D para duplicar a imagem,
agora temos duas imagens uma sobre a outra, então mova uma delas com a
ferramenta de selecionar e transformar objetos (F1).
Como temos somente uma pata-pé (pra acabar a dúvida :-)), vamos criar
uma outra a partir da já existente. Aperte F1 para escolher a ferramenta
de selecionar e transformar objetos, clique sobre a pata-pé, somente se
não estiver selecionada, e aperte Control+D para duplicar a imagem,
agora temos duas imagens uma sobre a outra, então mova uma delas com a
ferramenta de selecionar e transformar objetos (F1).
 Com a mesma ferramenta de seleção, mova as patas-pés para perto do
círculo maior (o corpo), de forma que fiquem posicionadas como na imagem
abaixo:
Com a mesma ferramenta de seleção, mova as patas-pés para perto do
círculo maior (o corpo), de forma que fiquem posicionadas como na imagem
abaixo:
 Novamente aperte F5 para escolher a ferramenta de criar
círculos/elipses, crie uma elipse de 142x55 pixels, essa vai ser a
imagem do bucho do pinguim :-), aperte F1 para a ferramenta de seleção,
então posicione a imagem como na figura abaixo deixando uma leve
diferença entre a elipse do corpo e a elipse da barriga. Escolha uma
para a elipse.
Novamente aperte F5 para escolher a ferramenta de criar
círculos/elipses, crie uma elipse de 142x55 pixels, essa vai ser a
imagem do bucho do pinguim :-), aperte F1 para a ferramenta de seleção,
então posicione a imagem como na figura abaixo deixando uma leve
diferença entre a elipse do corpo e a elipse da barriga. Escolha uma
para a elipse.
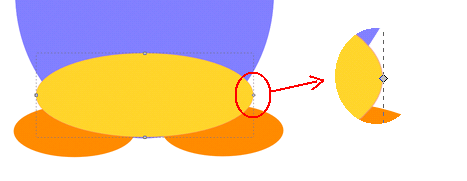
E ainda com a elipse da barriga selecionada aperte Shift+Control+C, ou opção "Caminho >> Objeto para caminho". Aperte F2 para escolher a ferramenta de alterar nó ou alças de controle. Veja que apareceram 4 nós:

O objetivo é criar a seguinte imagem no InkScape:
A versão que estou utilizando é a 0.44.1, é velha porém me satisfaz. :-)
Tudo pronto, mão no mouse!
Abra o InkScape, aperte F5 para escolher a ferramenta de criar círculos, elipses e arcos e escolha uma cor na parte inferior do programa, vamos criar a imagem que será o corpo do Tux. Clique com o botão esquerdo do mouse, mova o cursor diagonalmente e para baixo até que você obtenha uma elipse com um tamanho de mais ou menos 169x190 pixels (LarguraxAltura), mas você pode fazer com qualquer outro tamanho, e escolha uma cor na parte inferior do programa, isso servirá para diferenciar as partes do desenho.
E ainda com a elipse da barriga selecionada aperte Shift+Control+C, ou opção "Caminho >> Objeto para caminho". Aperte F2 para escolher a ferramenta de alterar nó ou alças de controle. Veja que apareceram 4 nós:
A parte difícil
Agora vem a parte difícil, ainda com a ferramenta de alterar nó/alças,
aperte Control+A para selecionar todos os nós, segure Shift e clique
sobre o nó inferior para excluí-lo da seleção:
Com os três nó selecionados, segure Control, clique com o botão esquerdo do mouse sobre o nó superior mantenha pressionado o botão do mouse e mova o cursor para cima até que a imagem fique como essa:
 Ainda no nó superior, clique sobre ele para selecioná-lo, novamente
segure Control, clique com o botão esquerdo do mouse sobre o nó superior
mantenha pressionado o botão do mouse e mova o cursor para cima, outra
vez, deixe como a imagem abaixo:
Ainda no nó superior, clique sobre ele para selecioná-lo, novamente
segure Control, clique com o botão esquerdo do mouse sobre o nó superior
mantenha pressionado o botão do mouse e mova o cursor para cima, outra
vez, deixe como a imagem abaixo:
 Usando a ferramenta de alterar nó/alças(F2), mova a alça esquerda do nó
superior da elipse da barriga, o nó deve estar selecionado, então segure
Control e arraste a alça para esquerda, em seguida faça o mesmo na alça
direita:
Usando a ferramenta de alterar nó/alças(F2), mova a alça esquerda do nó
superior da elipse da barriga, o nó deve estar selecionado, então segure
Control e arraste a alça para esquerda, em seguida faça o mesmo na alça
direita:
Ok vamos para os olhos, aperte F5 (ferramenta de criar círculos/elipses).
Faça uma elipse de mais ou menos 53x58 pixels, escolha uma cor diferente para a elipse, mova-a para dentro do círculo do corpo e posicione ela de forma semelhante abaixo:
 Para o olho esquerdo (em relação ao Tux), crie uma nova elipse de 56x45
pixels, mova-a para dentro do círculo do corpo e posicione ela de forma
que toque a outra elipse do olho:
Para o olho esquerdo (em relação ao Tux), crie uma nova elipse de 56x45
pixels, mova-a para dentro do círculo do corpo e posicione ela de forma
que toque a outra elipse do olho:
 Agora bem rápido, crie um círculo de 17x17 pixels e uma elipse de 12x11
pixels, posicione o círculo no olho da sua esquerda e a elipse no outro
olho, não esqueça de escolher uma outra cor, veja:
Agora bem rápido, crie um círculo de 17x17 pixels e uma elipse de 12x11
pixels, posicione o círculo no olho da sua esquerda e a elipse no outro
olho, não esqueça de escolher uma outra cor, veja:
Com a ferramenta criar estrelas e polígonos (*), clique para marcar a opção "Polígono", ajuste o numero de cantos para 3:
Crie agora um triângulo, segure Control para ajustá-lo como na imagem:
 Use a ferramenta de seleção para posicioná-lo abaixo dos olhos e deixe a
aresta horizontal sobre o contorno da elipse da barriga e abaixo dos
olhos:
Use a ferramenta de seleção para posicioná-lo abaixo dos olhos e deixe a
aresta horizontal sobre o contorno da elipse da barriga e abaixo dos
olhos:
Selecione o nó criado, mova-o um pouco para cima, use Control para ajudar no deslocamento. Sobre esse nó segure Shift e mova o cursor para esquerda, assim você vai retirar a alça esquerdo para fora do nó, faça o mesmo só que para direita e use as alças para arredondar a aresta do triângulo.
Depois use a ferramenta de selecionar e transformar (F1), estique ou diminua a imagem para deixar mais parecido com um formato de um bico.
 Bem, agora podemos ver que estamos terminando, falta só as asas -- ou
será braços? Ah deixa pra lá tanto faz. Prosseguindo, para os braços
usaremos outra vez a ferramenta de criar estrelas/polígonos (*). Crie um
triângulo inclinado como na figura:
Bem, agora podemos ver que estamos terminando, falta só as asas -- ou
será braços? Ah deixa pra lá tanto faz. Prosseguindo, para os braços
usaremos outra vez a ferramenta de criar estrelas/polígonos (*). Crie um
triângulo inclinado como na figura:
 Com a imagem do triângulo selecionada, aperte Control+D para duplicá-la e
H para refletir horizontalmente, com isso temos os dois braços, use a
ferramenta de selecionar e transformar (F1) e posicione ambas as imagens
no corpo do desenho:
Com a imagem do triângulo selecionada, aperte Control+D para duplicá-la e
H para refletir horizontalmente, com isso temos os dois braços, use a
ferramenta de selecionar e transformar (F1) e posicione ambas as imagens
no corpo do desenho:
 Agora que o Tux está montado, resta fazer os ajustes. Repare que as
imagens dos pés estão sobrepostas por outras, para resolver, com a
ferramenta de selecionar/transformar (F1), segure Shift, clique nos dois
pés e aperte a tecla Home.
Agora que o Tux está montado, resta fazer os ajustes. Repare que as
imagens dos pés estão sobrepostas por outras, para resolver, com a
ferramenta de selecionar/transformar (F1), segure Shift, clique nos dois
pés e aperte a tecla Home.
Nos braços, faça o mesmo só que ao invés de apertar Home aperte End, as imagens "vão para trás" de todas as outras.
 Para pintar cada imagem (objeto) do Tux, utilize a ferramenta de
selecionar/transformar (F1), selecione uma imagem(objeto) qualquer,
aperte Shift+Control+F, vai aparecer uma janela com algumas abas:
"Preencher" para pintar uma parte com uma cor que você escolher, "Traço"
(contorno) etc. A partir daqui é com você, solte sua criatividade. :-)
Para pintar cada imagem (objeto) do Tux, utilize a ferramenta de
selecionar/transformar (F1), selecione uma imagem(objeto) qualquer,
aperte Shift+Control+F, vai aparecer uma janela com algumas abas:
"Preencher" para pintar uma parte com uma cor que você escolher, "Traço"
(contorno) etc. A partir daqui é com você, solte sua criatividade. :-)
Valeu!
Todo conteudodeste tutorial foi retirado do site: http://www.vivaolinux.com.br, e foi criado por: Samuel L.
Com os três nó selecionados, segure Control, clique com o botão esquerdo do mouse sobre o nó superior mantenha pressionado o botão do mouse e mova o cursor para cima até que a imagem fique como essa:
Ok vamos para os olhos, aperte F5 (ferramenta de criar círculos/elipses).
Faça uma elipse de mais ou menos 53x58 pixels, escolha uma cor diferente para a elipse, mova-a para dentro do círculo do corpo e posicione ela de forma semelhante abaixo:
Com a ferramenta criar estrelas e polígonos (*), clique para marcar a opção "Polígono", ajuste o numero de cantos para 3:
Crie agora um triângulo, segure Control para ajustá-lo como na imagem:
Finalizando a imagem
Aperte Shift+Control+C (Caminho >> Objeto para caminho), use a ferramenta de alterar nó/alça (F2), selecione os dois vértices superiores, crie um novo nó entre eles:Selecione o nó criado, mova-o um pouco para cima, use Control para ajudar no deslocamento. Sobre esse nó segure Shift e mova o cursor para esquerda, assim você vai retirar a alça esquerdo para fora do nó, faça o mesmo só que para direita e use as alças para arredondar a aresta do triângulo.
Depois use a ferramenta de selecionar e transformar (F1), estique ou diminua a imagem para deixar mais parecido com um formato de um bico.
Nos braços, faça o mesmo só que ao invés de apertar Home aperte End, as imagens "vão para trás" de todas as outras.
Valeu!
Todo conteudodeste tutorial foi retirado do site: http://www.vivaolinux.com.br, e foi criado por: Samuel L.










3 comentários:
Cadê os créditos de quem fez o tutorial?
Dtik realmente... Peço desculpas pela minha falha e ja concertei meu erro.
No problem man, :)
Postar um comentário